Cryptocurrencies Animating Css Perspectives For Ui Design Designcourse
Loading animation is one of the most popular kinds of motion design for UI. Adobe XD for UI Design.

Material Fullscreen Exit Animation Material Design Web Animation Web Design
UI UX design.

Cryptocurrencies animating css perspectives for ui design designcourse. Card UI design helps create a clear web layout and enhance user experience. The animate__animated class has a default speed of qwnfxn--80aaemcf0bdmlzdaep5lfxn--p1ai can also customize the animations duration through the --animate-duration property globally or locally. CSS 3D animation was never optimal outside of Flash-based websites.
If CSS is something you are really interested in please also check. Go from zero to hero as a UIUX designer. At the start and end of a movement.
Basic graphics animation overlays obs themes. Were also going to use other CSS properties not commonly used including mix-blend-mode the new CSS grid and more. Contribute to designcourseanimating-css-gallery development by creating an account on GitHub.
In this tutorial Im going to show you how to create a hover-based CSS transition animation on elements that are presented in a perspective manner. From full courses to live workshops. Slow in and slow out.
Today I want to show you how you can layout challenging designs simply with CSS grid and Flexbox. Youre going to learn all about the 7 UI design fundamentals that will help you become a better UI designer in 2020. HTML CSS - Responsive Design Sass Flexbox Grid Animations.
We are going to use CodePen to layout portions of the design for a. In tandem with white it makes the design look sophisticated and creative. However the further advancements in JavaScript along with CSS3 have created a new code toolbox for web designers.
Buy cryptocurrencies UI templates from 3. Update of June 2020 collection. Were also going to use other CSS properties not commonly used including mix-blend-mode the new CSS grid and more.
Movement that helps get your attention. Ive put together a number of fantastic open source code samples using 3D animation effects. If you watch this free course at Scrimba you will be able to participate in interactive design challenges that Ive posed throughout the various lessons.
If you want to watch it here though you can do that too. Tutorial of Animating CSS Perspectives for UI Design - jpdelopesAnimating-CSS-Perspectives-for-UI-Design. It exudes an image of ambitions mystery and stability.
CRYPTO ICO and Cryptocurrency Theme. Cryptocurrencies animating css perspectives for ui design. CRYPTO ICO and Cryptocurrency Theme is an example that sticks to this notion.
Youll have to experiment with how exaggeration could play a part in your visual system. This course is focused on CSS Layout and Animations. Adobe XD for UI Design.
Were also going to use other CSS properties not commonly used including mix-blend-mode the new CSS. Cryptocurrencies Animating Css Perspectives For Ui Design Designcourse UI Movement is a community of design enthusiasts who share and discuss the most interesting and unique UI designs. All animations will take twice as long to finish root.
Get 117 cryptocurrencies UI templates on ThemeForest. This will affect both the animations and the utility classes. Sometimes UI elements need to grow shrink or have a particular presents to get attention.
UXUI Design and Research Product Design Strategy Web Design and Development including simple E-commerce Logo Branding Why me. Crypto currency selector on UI Movement Toggle navigation. A natural movement with more frames.
It delivers a strong first impression offering a top-notch. Another alternative is purple. All created by our Global Community of independent Web Designers and Developers.
Thats why designers and developers use card designs often in their webapp design. Do you prefer Sketch vs. Collection of free HTML and CSS animation code examples.
Do you prefer Sketch vs. DesignCourse offers the most robust learning environment for aspiring UIUX designers. This card design animation offers a good example of what an outstanding web card UI design is.
Any factor creating it not that boring is precious and loaders are on top of the wave when it comes to interaction with apps and websites. Waiting is one of the most annoying things we all experience daily each online and offline. -- In this tutorial Im going to show you how to create a hover-based CSS transition animation on elements that are presented in a perspective manner.
77 CSS Animation Examples. In this tutorial Im going to show you how to create a hover-based CSS transition animation on elements that are presented in a perspective manner. Animating CSS Perspectives for UI Design - DesignCourse.
We will also focus on creating engaging UI by adding CSS animations.

Pin On Ui Desktop Web User Interface User Experience Mac Windows Apps

100 Off Learn Adobe Xd Ui Ux Designing And Prototyping From Scratch

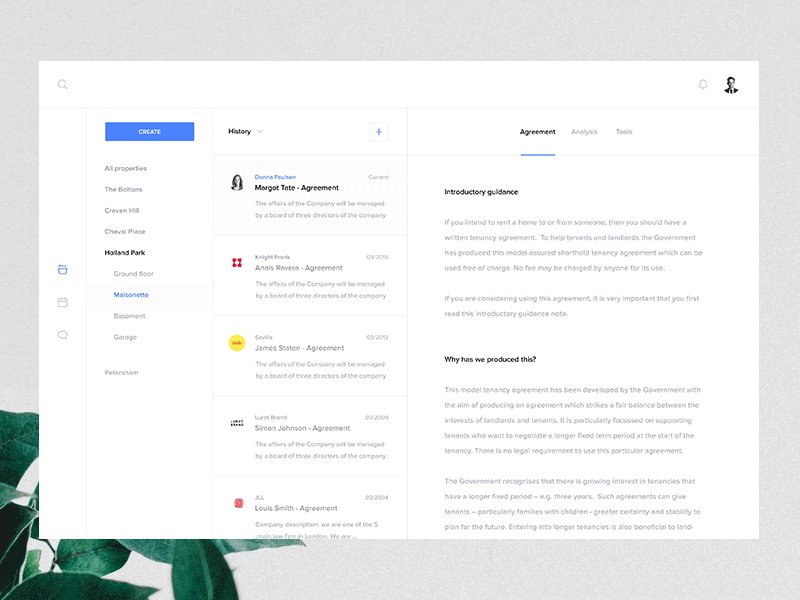
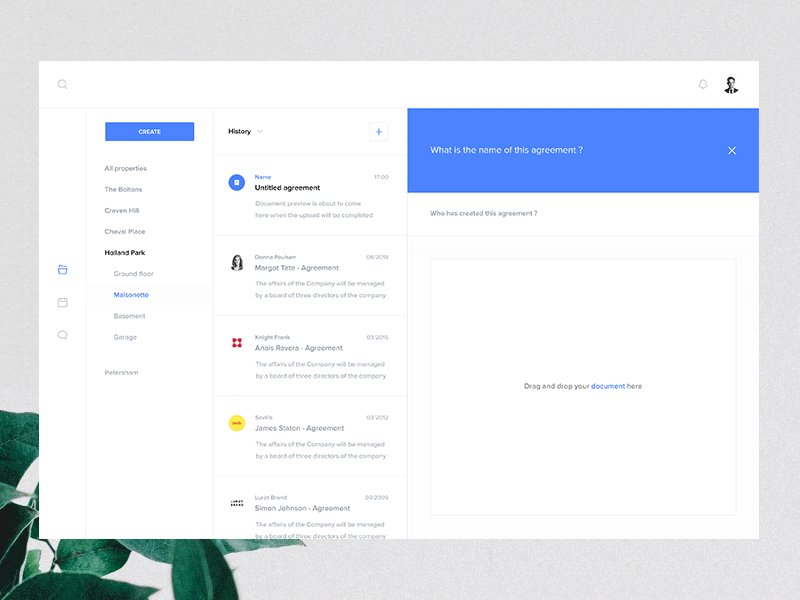
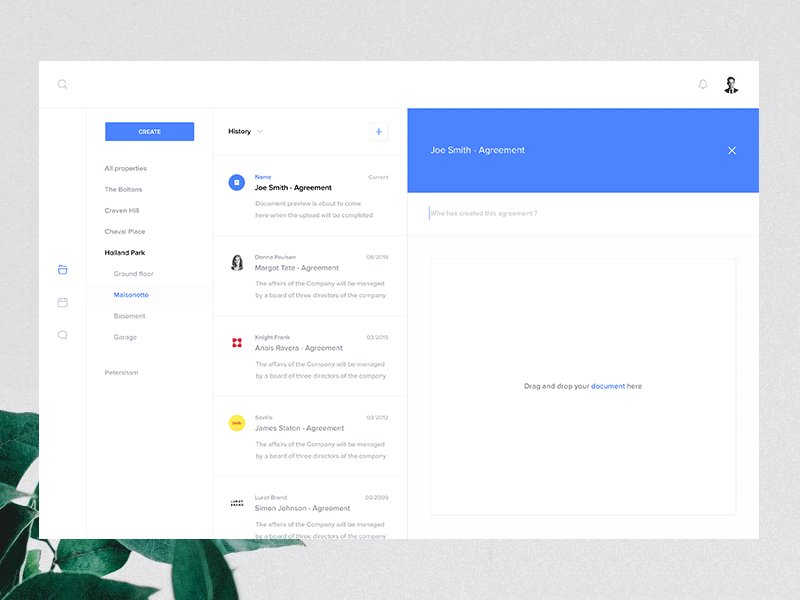
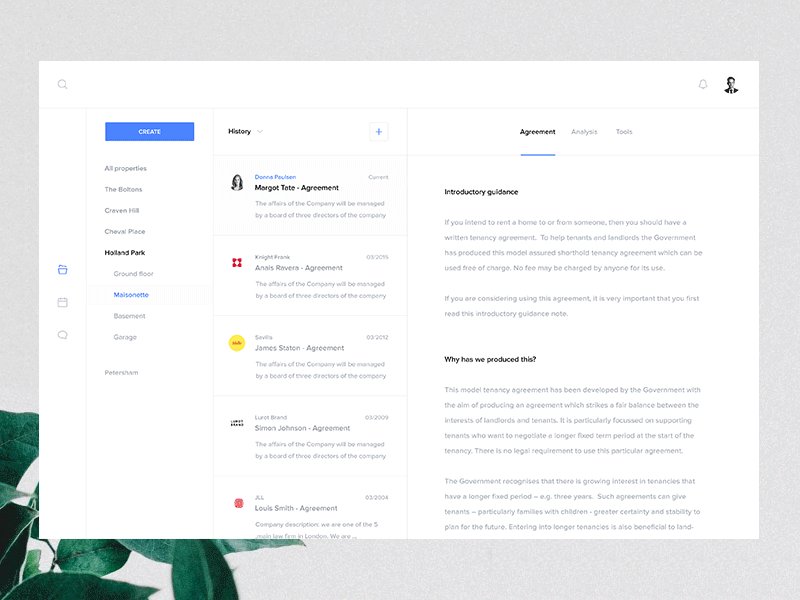
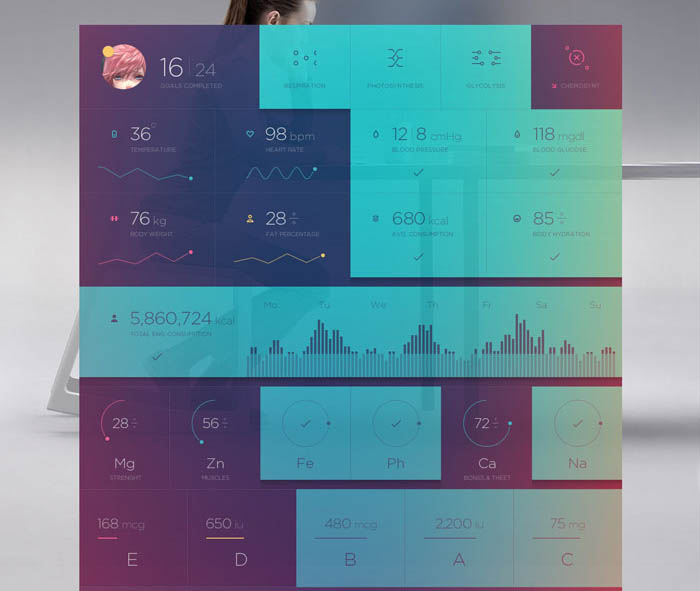
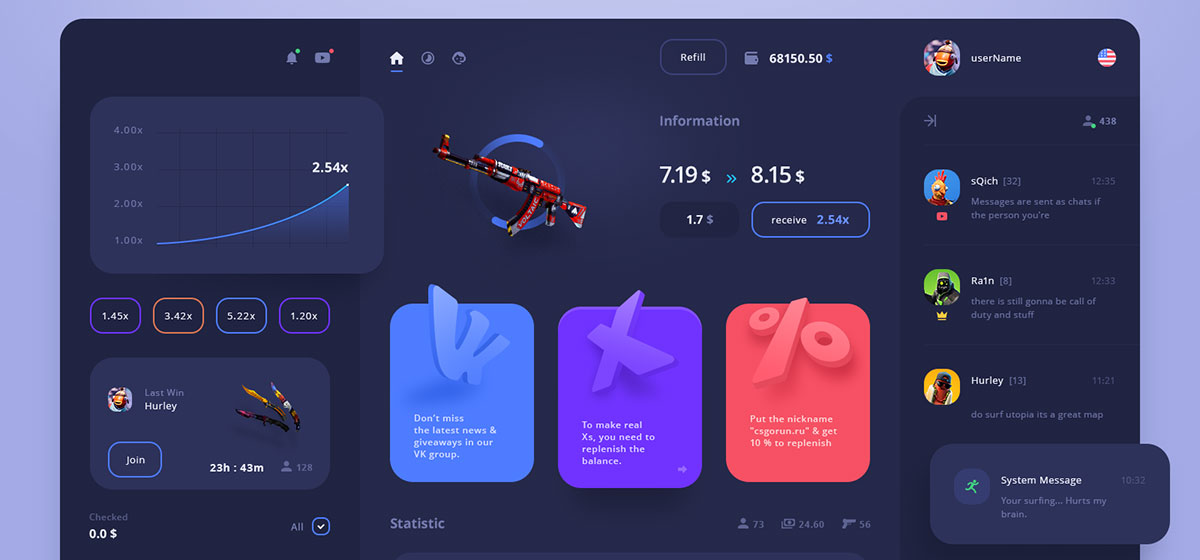
Dashboard Design Best User Dashboard Ui Examples

Glider 3d Photo Slider V1 2 Codecanyon Item For Sale Photo Slider Sliders 3d Perspective

Ui Design Handoff To Development Course For Ux Ui Designer Downloadfreecourse Download Udemy Paid Courses For Free

Pin On Ux Ui Design Inspiration

Udemy Bathroom Interior Design In Illustrator And Photoshop Free Online Courses Bathroom Interior Bathroom Interior Design Interior Design Vector

Hello World Agency Portfolio Website By Outer Portfolio Website Design Portfolio Design Agency Portfolio

Dashboard Design Best User Dashboard Ui Examples

Storyview Javascript Story Viewer Codelib App In 2021 Wordpress Plugins Javascript Plugins

50 Best Neumorphic Design Freebies Ui Kits Icons Frameworks For Trending Neumorphism Ui Design 365 Web Resources

A Frontend Developer S Perspective On Ui Design Tools Hacker Noon

Compact Logical Filter Filters Logic Filter Design

Difference Between Ui Ux Designer And Ui Ux Engineer By Kalyanicynixit Medium

Design Ui Ux Responsive Psd Website Landing Page By Kawsarnshimo Fiverr

Design Creative Mobile App Ui Mockup By Duleekajayaward Fiverr


